"У шрифтов тоже есть чувства..." Интересная мысль, не правда ли? Эта публикация попала мне на глаза вчера, с интересом ее прочла. Начинается она так:
1) Выберите шрифт-якорь.
Дизайнер шрифтов Джессика Хиш рекоммендует сначала выбрать шрифт для контента, который занимает основное место в вашем проекте (чаще всего это шрифт основного текста).
Именно на основании этого шрифта вы будете выбирать другие шрифты, например, для заголовков и подзаголовков.
Существует четыре основные категории шрифтов:
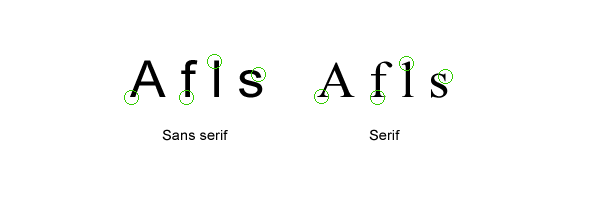
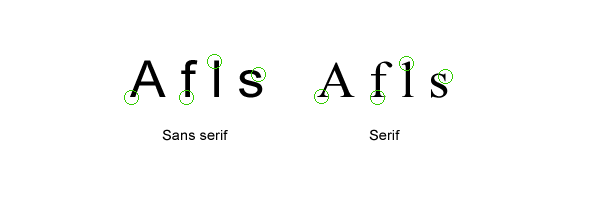
Шрифты с засечками (Serif fonts) — Буквы с коротенькими линиями, выходящими за края буквы. Считаются более формальными и традиционными. Лучше всего подходят для печати.

При выборе шрифта для основного текста лучше остановиться на обычных шрифтах, с засечками или без.
Самое важное при выборе шрифта — убедиться, что буквы легко различимы, чтобы вашим читателям не пришлось расходовать драгоценную умственную энергию на узнавание букв.
2) Сделайте размер шрифта более 12 pt.
Недавнее исследование показало, что шрифты большего размера способны создать более сильную эмоциональную связь.
3) Следите за длиной строки.
Длина строки — это расстояние, на которое простирается ваше предложение на странице (в нашем случае - на экране!).
"Я недавно заметил, насколько сильно влияют на мои ощущения при чтении такие, казалось бы, незначительные вещи, как шрифт и расстояние между буквами".Мне сразу вспомнилась трудоемкая работа по подбору шрифта при создании буктрейлера. Думаю, это очень важно - использовать/подобрать именно тот шрифт, который усилит главную идею ролика, которую Вы хотите донести до своего зрителя...
“Секрет шрифта в том, что он говорит”. Пол Клодель, французский поэт.Несмотря на то, что рекомендации, которые приводятся в статье, предназначены для разработчиков сайтов, создателям буктрейлеров они тоже пригодятся. Итак:
1) Выберите шрифт-якорь.
Дизайнер шрифтов Джессика Хиш рекоммендует сначала выбрать шрифт для контента, который занимает основное место в вашем проекте (чаще всего это шрифт основного текста).
Именно на основании этого шрифта вы будете выбирать другие шрифты, например, для заголовков и подзаголовков.
Существует четыре основные категории шрифтов:
Шрифты с засечками (Serif fonts) — Буквы с коротенькими линиями, выходящими за края буквы. Считаются более формальными и традиционными. Лучше всего подходят для печати.

Sans serif vs Serif Fonts
Шрифты без засечек (Sans-serif fonts) — Буквы без засечек. Считаются неформальными и игривыми. Лучше подходят для цифрового текста.
Рукописные шрифты — Напоминают текст, написанный от руки, и часто используются для официальных приглашений. Не идеальны для основного текста.
Декоративные шрифты — Неформальные шрифты, которые считаются оригинальными. Лучше всего подходят для заголовков, а не для основного текста.
Рукописные и декоративные шрифты не очень подходят для чтения онлайн. Большинство таких шрифтов выглядят неразборчиво, а из-за этого будет падать скорость чтения, ведь вам понадобится больше времени на распознавание букв.
Вы же не хотите, чтобы читатель через слово спрашивал себя: “Это буква ‘а’ или ‘е’?”
Когда мы напрягаем глаза в попытке различить слово, наш мозг тратит слишком много энергии на распознавание.
Шрифты без засечек (Sans-serif fonts) — Буквы без засечек. Считаются неформальными и игривыми. Лучше подходят для цифрового текста.
Рукописные шрифты — Напоминают текст, написанный от руки, и часто используются для официальных приглашений. Не идеальны для основного текста.
Декоративные шрифты — Неформальные шрифты, которые считаются оригинальными. Лучше всего подходят для заголовков, а не для основного текста.
Рукописные и декоративные шрифты не очень подходят для чтения онлайн. Большинство таких шрифтов выглядят неразборчиво, а из-за этого будет падать скорость чтения, ведь вам понадобится больше времени на распознавание букв.
Вы же не хотите, чтобы читатель через слово спрашивал себя: “Это буква ‘а’ или ‘е’?”
Когда мы напрягаем глаза в попытке различить слово, наш мозг тратит слишком много энергии на распознавание.
Сразу вспомнилось основное замечание членов жюри конкурса "Классика в неформате" - "Нечитаемый шрифт, текст плохо читается!" Если хорошенько подумать, каждый из нас сможет вспомнить такой пример, будь это видеоролик или просто онлайн-текст: все хорошо, выразительные изображения, музыка, но... с шрифтом явно перебор... Посмотрите сейчас любой свой ролик. Текст читается хорошо?
Самое важное при выборе шрифта — убедиться, что буквы легко различимы, чтобы вашим читателям не пришлось расходовать драгоценную умственную энергию на узнавание букв.
2) Сделайте размер шрифта более 12 pt.
Недавнее исследование показало, что шрифты большего размера способны создать более сильную эмоциональную связь.
3) Следите за длиной строки.
Длина строки — это расстояние, на которое простирается ваше предложение на странице (в нашем случае - на экране!).
4) Следите за интервалами.
Адекватные интервалы между буквами очень важны, чтобы при чтении взгляд мог плавно скользить по строчкам. Чем плотнее друг к другу располагаются буквы, тем сложнее распознавать форму каждой буквы.
Адекватные интервалы между буквами очень важны, чтобы при чтении взгляд мог плавно скользить по строчкам. Чем плотнее друг к другу располагаются буквы, тем сложнее распознавать форму каждой буквы.
Последние пункты - без комментариев. Если вы решите оценить свои работы с точки зрения всех рекомендаций, надеюсь, вы сможете сделать правильные выводы.
В заключении - ещё одна цитата из статьи:
В заключении - ещё одна цитата из статьи:
"Правильно преподнеси контент — очень важно, а понимание, почему мы воспринимаем контент определенным образом, может помочь нам при создании дизайна для следующего проекта. Как пишет Аарон Уолтер, автор книги “Эмоциональный веб-дизайн”, –
“Люди простят ваши недостатки, будут следовать вашему примеру и петь вам хвалу если вы вознаградите их положительными эмоциями”.
Очень важно помнить, что, несмотря на научно-обоснованную связь между восприятием информации и дизайном, никакой дизайн не спасет, если контент плохой.Сначала хорошо напишите. Потом создайте хороший дизайн".
Источник:
(перевод Nancy Pong, Рината Шайхутдинова).
Подборка online ресурсов по работе со шрифтами
